Documentation ➜ Debugger
Here are some handy styles for debugging your project. You’re welcome :)
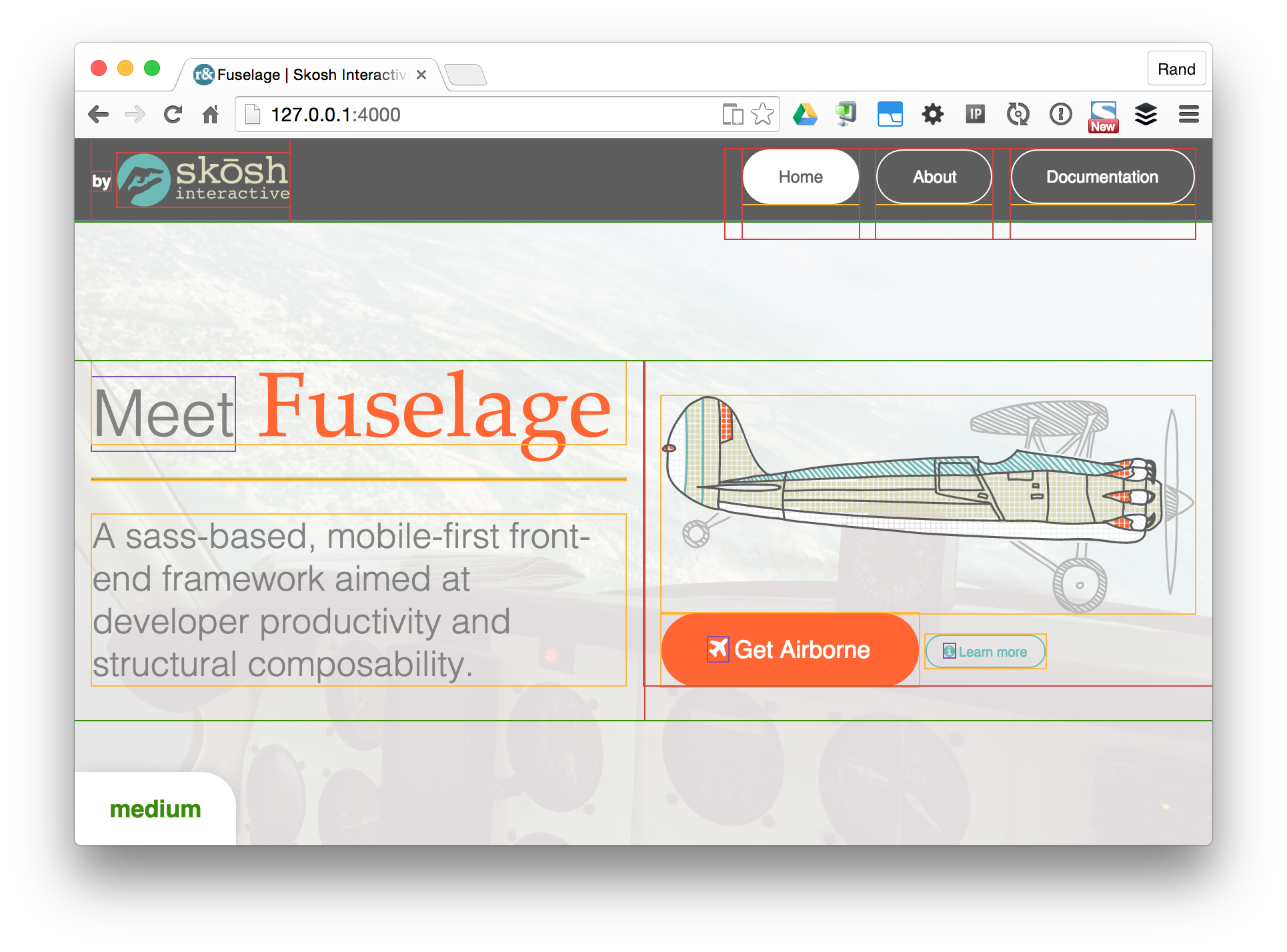
How to Enable Debug
In the _settings.scss file, set $gimme-debug: true. Every element will be shown outlined so that you can easily visualize the layout you are constructing
Output
Enjoy this awesome Lorem Ipsum!
- Aliquam tincidunt mauris eu risus.
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
- Aliquam tincidunt mauris eu risus.
- Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
HTML
<p>Enjoy this awesome <strong>Lorem Ipsum</strong>!</p>
<ol>
<li>Aliquam tincidunt mauris eu risus.
<ol>
<li>Lorem ipsum dolor sit amet, <a href="#">consectetuer</a> adipiscing elit.</li>
<li>Aliquam tincidunt mauris eu risus.</li>
</ol>
</li>
<li>Lorem ipsum dolor sit amet, consectetuer adipiscing elit.</li>
</ol>In addition to including the styles, debug will output the current modular scale to the command line when you compile, and will display the current media size in the bottom left-hand corner of the screen.